రచయిత:
Roger Morrison
సృష్టి తేదీ:
19 సెప్టెంబర్ 2021
నవీకరణ తేదీ:
19 జూన్ 2024

విషయము
- అడుగు పెట్టడానికి
- 2 యొక్క పద్ధతి 1: ఒక సాధారణ లింక్
- 2 యొక్క 2 విధానం: ఇమెయిల్ మరియు యాంకర్లను కలుపుతోంది
- చిట్కాలు
- అవసరాలు
సాధారణంగా "లింకులు" అని సంక్షిప్తీకరించబడిన లింక్లు లేదా హైపర్లింక్లు ఇంటర్నెట్ మరియు ముఖ్యంగా వెబ్సైట్ల యొక్క వెన్నెముక. లింక్లు వినియోగదారులను వచనం లేదా చిత్రంపై క్లిక్ చేయడానికి అనుమతిస్తాయి, అది వాటిని మరొక వెబ్ పేజీకి మళ్ళిస్తుంది. ఇది వారిని ఇంటర్నెట్లో విడదీయరాని భాగంగా చేస్తుంది. మీ వెబ్సైట్లో భాగంగా లింక్ను సృష్టించడానికి చాలా తక్కువ HTML కోడ్ అవసరం. ఎలాగో ఇక్కడ మేము మీకు చూపిస్తాము.
అడుగు పెట్టడానికి
2 యొక్క పద్ధతి 1: ఒక సాధారణ లింక్
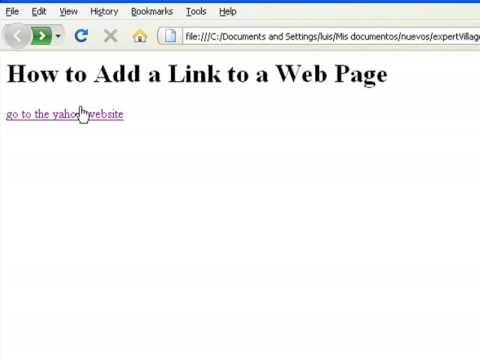
 వచనాన్ని సృష్టించండి లేదా మీరు ఉపయోగించాలనుకుంటున్న చిత్రాన్ని లింక్గా ఉంచండి. మీ వెబ్సైట్ యొక్క కోడ్ను సవరించేటప్పుడు కొన్ని సాధారణ html ట్యాగ్లతో లింక్లు సృష్టించబడతాయి. అయితే మొదట మీరు ట్యాగ్ల లోపల ఏమి ఉంచాలనుకుంటున్నారో తెలుసుకోవడం ముఖ్యం. ఇది టెక్స్ట్, ఇమేజ్ లేదా మరొక html ఎలిమెంట్ కావచ్చు, కానీ ఇక్కడ మనం టెక్స్ట్ యొక్క పంక్తిని ఉపయోగిస్తాము.
వచనాన్ని సృష్టించండి లేదా మీరు ఉపయోగించాలనుకుంటున్న చిత్రాన్ని లింక్గా ఉంచండి. మీ వెబ్సైట్ యొక్క కోడ్ను సవరించేటప్పుడు కొన్ని సాధారణ html ట్యాగ్లతో లింక్లు సృష్టించబడతాయి. అయితే మొదట మీరు ట్యాగ్ల లోపల ఏమి ఉంచాలనుకుంటున్నారో తెలుసుకోవడం ముఖ్యం. ఇది టెక్స్ట్, ఇమేజ్ లేదా మరొక html ఎలిమెంట్ కావచ్చు, కానీ ఇక్కడ మనం టెక్స్ట్ యొక్క పంక్తిని ఉపయోగిస్తాము.  టెక్స్ట్ చుట్టూ రెండు ట్యాగ్లు ఉంచండి. హైపర్లింక్లు రెండు సాధారణ ట్యాగ్లతో సూచించబడతాయి, ఒకటి కోడ్ను తెరవడానికి మరియు మరొకటి దాన్ని మూసివేయడానికి. గుణాలు లేకుండా ఇది ఇంకా నిజంగా ఉపయోగపడదు, కాని మేము దాని గురించి ఏదైనా చేయబోతున్నాం.
టెక్స్ట్ చుట్టూ రెండు ట్యాగ్లు ఉంచండి. హైపర్లింక్లు రెండు సాధారణ ట్యాగ్లతో సూచించబడతాయి, ఒకటి కోడ్ను తెరవడానికి మరియు మరొకటి దాన్ని మూసివేయడానికి. గుణాలు లేకుండా ఇది ఇంకా నిజంగా ఉపయోగపడదు, కాని మేము దాని గురించి ఏదైనా చేయబోతున్నాం. - మీ లింక్ ఇలా ఉంటుంది: నా క్రొత్త వెబ్సైట్ను సందర్శించడానికి ఇక్కడ క్లిక్ చేయండి.
 లింక్ ఎక్కడికి దారితీస్తుందో సూచించడానికి "href" లక్షణాన్ని జోడించండి. లింక్ను క్లిక్ చేసినప్పుడు వినియోగదారుని ఎక్కడ దర్శకత్వం వహించాలో "href" లక్షణం బ్రౌజర్కు చెబుతుంది. ఈ లక్షణం తరువాత సమాన చిహ్నం మరియు తరువాత కొటేషన్ మార్కులలోని చిరునామా ద్వారా.
లింక్ ఎక్కడికి దారితీస్తుందో సూచించడానికి "href" లక్షణాన్ని జోడించండి. లింక్ను క్లిక్ చేసినప్పుడు వినియోగదారుని ఎక్కడ దర్శకత్వం వహించాలో "href" లక్షణం బ్రౌజర్కు చెబుతుంది. ఈ లక్షణం తరువాత సమాన చిహ్నం మరియు తరువాత కొటేషన్ మార్కులలోని చిరునామా ద్వారా. - పై ఉదాహరణ ఇప్పుడు ఇలా ఉండాలి: ఇక్కడ నొక్కండి నా క్రొత్త వెబ్సైట్ను సందర్శించడానికి.
- లింక్ యొక్క గమ్యం మరొక వెబ్సైట్ అయితే, మీరు పూర్తి url ను తప్పక అందించాలి (ఇది సాధారణంగా "http" తో మొదలవుతుంది). పేజీ యొక్క పేరు మాత్రమే ఇవ్వబడితే, అది వెబ్సైట్ యొక్క డైరెక్టరీలో శోధించబడుతుందని భావించబడుతుంది.
2 యొక్క 2 విధానం: ఇమెయిల్ మరియు యాంకర్లను కలుపుతోంది
 చిత్రం నుండి లింక్ను సృష్టించండి. లింక్ ట్యాగ్లలో ఇమేజ్ ట్యాగ్ను జోడించడం ద్వారా ఇది చాలా సులభం. మీకు చిత్రం యొక్క స్థానం యొక్క చిరునామా అవసరం (అనగా మీ సర్వర్లోని స్థానం లేదా వేరొకరి). ఇమేజ్ లింక్ ఎలా ఉంటుందో ఇక్కడ ఒక ఉదాహరణ:
చిత్రం నుండి లింక్ను సృష్టించండి. లింక్ ట్యాగ్లలో ఇమేజ్ ట్యాగ్ను జోడించడం ద్వారా ఇది చాలా సులభం. మీకు చిత్రం యొక్క స్థానం యొక్క చిరునామా అవసరం (అనగా మీ సర్వర్లోని స్థానం లేదా వేరొకరి). ఇమేజ్ లింక్ ఎలా ఉంటుందో ఇక్కడ ఒక ఉదాహరణ: - a href = "the_url_of_the_image.html"> img src = "image.webp" /> / a>
 "మెయిల్టో:" ఉపయోగించి ఇమెయిల్ లింక్ను సృష్టించండి’ ప్రోటోకాల్. ఒక నిర్దిష్ట చిరునామాకు ఇమెయిల్ను కంపోజ్ చేయడానికి లింక్ను సృష్టించడానికి, "మెయిల్టో:" ను ఉపయోగించండి మరియు దానిని నేరుగా వ్యక్తి యొక్క ఇమెయిల్ చిరునామా ముందు ఉంచండి.
"మెయిల్టో:" ఉపయోగించి ఇమెయిల్ లింక్ను సృష్టించండి’ ప్రోటోకాల్. ఒక నిర్దిష్ట చిరునామాకు ఇమెయిల్ను కంపోజ్ చేయడానికి లింక్ను సృష్టించడానికి, "మెయిల్టో:" ను ఉపయోగించండి మరియు దానిని నేరుగా వ్యక్తి యొక్క ఇమెయిల్ చిరునామా ముందు ఉంచండి. - ఇ-మెయిల్ లింక్ ఇలా ఉంటుంది: ఇక్కడ నొక్కండి ప్రశ్న అడగడానికి లేదా వ్యాఖ్యానించడానికి.
 సులభమైన సూచన కోసం పెద్ద వెబ్ పేజీలో వ్యాఖ్యాతలను సృష్టించండి. మీరు వెబ్ పేజీ యొక్క నిర్దిష్ట భాగానికి లింక్ చేయడానికి ఒక మార్గం కోసం చూస్తున్నట్లయితే, యాంకర్ను ఉపయోగించండి. విషయాల పట్టికతో పెద్ద పేజీలకు యాంకర్లు చాలా ఉపయోగపడతాయి; ప్రతి అధ్యాయం లేదా విభాగాన్ని విషయాల పట్టికతో అనుసంధానించబడిన యాంకర్ను కేటాయించవచ్చు. యాంకర్లు "పేరు" లక్షణంతో సృష్టించబడతాయి.
సులభమైన సూచన కోసం పెద్ద వెబ్ పేజీలో వ్యాఖ్యాతలను సృష్టించండి. మీరు వెబ్ పేజీ యొక్క నిర్దిష్ట భాగానికి లింక్ చేయడానికి ఒక మార్గం కోసం చూస్తున్నట్లయితే, యాంకర్ను ఉపయోగించండి. విషయాల పట్టికతో పెద్ద పేజీలకు యాంకర్లు చాలా ఉపయోగపడతాయి; ప్రతి అధ్యాయం లేదా విభాగాన్ని విషయాల పట్టికతో అనుసంధానించబడిన యాంకర్ను కేటాయించవచ్చు. యాంకర్లు "పేరు" లక్షణంతో సృష్టించబడతాయి. - యాంకర్ను సృష్టించడానికి, ట్యాగ్ను పేజీలో సరైన స్థలంలో చేర్చండి, అవి: చాప్టర్ 3 - HTML లో యాంకర్లను ఉపయోగించడం
- కొత్తగా సృష్టించిన యాంకర్కు లింక్ చేయడానికి, # గుర్తును ఈ క్రింది విధంగా ఉపయోగించండి: # చాప్టర్ 3 కి వెళ్ళండి
చిట్కాలు
- వెబ్సైట్ను నిర్మించడానికి మీకు ప్రత్యేక సాఫ్ట్వేర్ అవసరం లేదు మరియు చాలా కంప్యూటర్లలో డిఫాల్ట్గా సరైన సాఫ్ట్వేర్ ఇన్స్టాల్ చేయబడింది. విండోస్లోని నోట్ప్యాడ్ / నోట్ప్యాడ్ దీనికి ఉదాహరణ. కోడ్లను ఎంటర్ చేసి వాటిని html గా సేవ్ చేయండి. ఆచరణలో ఇది ఎలా ఉంటుందో చూడడానికి, మీకు బ్రౌజర్ అవసరం, ఇది మరింత ఆధునిక ప్రోగ్రామ్లలో తరచుగా అవసరం లేదు. అదనంగా, వాక్యనిర్మాణం కోసం కోడ్ను తనిఖీ చేయడానికి మరియు అది ప్రమాణాలకు అనుగుణంగా ఉందో లేదో ఎంపికలు లేవు.
- లింకుల రంగు మరియు ఇతర లక్షణాలను మార్చడానికి CSS శైలులను ఉపయోగించండి.
అవసరాలు
- కంప్యూటర్
- నోట్ప్యాడ్ లేదా వెబ్ డిజైన్ సాఫ్ట్వేర్ వంటి ఎడిటర్