రచయిత:
Lewis Jackson
సృష్టి తేదీ:
13 మే 2021
నవీకరణ తేదీ:
25 జూన్ 2024

విషయము
HTML మరియు CSS కోడ్ ఉపయోగించి మీ వెబ్సైట్లో డ్రాప్-డౌన్ మెనులను ఎలా సృష్టించాలో ఈ వికీ మీకు నేర్పుతుంది. సందర్శకుడు మౌస్ పాయింటర్ను పేర్కొన్న బటన్పై ఉంచినప్పుడు డ్రాప్-డౌన్ మెను కనిపిస్తుంది; తరువాత, వారు ఆ ఎంపిక యొక్క వెబ్సైట్కు వెళ్లడానికి ఒక అంశంపై క్లిక్ చేయవచ్చు.
దశలు
HTML టెక్స్ట్ ఎడిటర్ను తెరవండి. మీరు సాధారణ టెక్స్ట్ ఎడిటర్ (నోట్ప్యాడ్, టెక్స్ట్ ఎడిట్) లేదా మరింత అధునాతనమైన (నోట్ప్యాడ్ ++) ఉపయోగించవచ్చు.
- మీరు నోట్ప్యాడ్ ++ కి వెళ్లాలని నిర్ణయించుకుంటే, మీరు ఎంచుకోవాలి HTML మెనులోని "H" భాగం నుండి భాష (భాష) కొనసాగడానికి ముందు విండో పైభాగంలో.

పత్రం కోసం శీర్షికను నమోదు చేయండి. మిగిలిన పత్రానికి ఉపయోగించాల్సిన కోడ్ రకాన్ని నిర్ణయించే కోడ్ ఇక్కడ ఉంది:
డ్రాప్-డౌన్ మెనుని సృష్టించండి. డ్రాప్-డౌన్ మెను యొక్క పరిమాణం మరియు రంగును పేర్కొనడానికి క్రింది కోడ్ను నమోదు చేయండి, మీరు ఉపయోగించాలనుకుంటున్న పరామితితో "#" ని మార్చాలని గుర్తుంచుకోండి (పెద్ద సంఖ్య, పెద్ద డ్రాప్-డౌన్ మెను ఉంటుంది). మేము మీకు కావలసిన రంగు (లేదా HTML కలర్ కోడ్) తో నేపథ్య రంగు "నేపథ్య-రంగు" మరియు "రంగు" రంగును కూడా భర్తీ చేయవచ్చు:

మీరు డ్రాప్-డౌన్ మెనులోని లింక్లను భర్తీ చేయాలనుకుంటున్నారని పేర్కొనండి. మీరు మెనుకు లింక్లను జోడిస్తారు కాబట్టి, మీరు ఈ క్రింది కోడ్ను నమోదు చేయడం ద్వారా వాటిని డ్రాప్-డౌన్ మెనులో భర్తీ చేయవచ్చు:
డ్రాప్-డౌన్ మెను యొక్క రూపాన్ని సృష్టిస్తుంది. కింది కోడ్ వెబ్ పేజీలోని ఇతర అంశాలతో కలిపినప్పుడు ఉన్న స్థానంతో సహా డ్రాప్-డౌన్ మెను యొక్క పరిమాణం మరియు రంగును నిర్ణయిస్తుంది. "కనిష్ట-వెడల్పు" విభాగంలో "#" ను మీకు కావలసిన సంఖ్యతో (ఉదా. 250) భర్తీ చేయడం మర్చిపోవద్దు మరియు "నేపథ్య-రంగు" (నేపథ్య రంగు) శీర్షికను నిర్దిష్ట రంగు లేదా HTML కోడ్కు మార్చండి:

డ్రాప్-డౌన్ మెనులోని విషయాలకు వివరాలను జోడించండి. కింది కోడ్ లోపల టెక్స్ట్ రంగు మరియు డ్రాప్-డౌన్ మెను బటన్ పరిమాణాన్ని తెలుపుతుంది. మెను బటన్ పరిమాణాన్ని నిర్వచించే పిక్సెల్ల సంఖ్యతో "#" ని మార్చడం మర్చిపోవద్దు:
డ్రాప్-డౌన్ మెనులో ఉంచినప్పుడు మౌస్ పాయింటర్ ఎలా మారుతుందో సవరిస్తుంది. మీరు మెను బటన్పై మౌస్ పాయింటర్ను ఉంచినప్పుడు కొన్ని రంగులు మార్చాలి. మీరు డ్రాప్-డౌన్ మెనులో ఏదైనా ఎంచుకున్నప్పుడు మార్చబడిన రంగును "నేపథ్య-రంగు" పంక్తి ప్రతిబింబిస్తుంది, రెండవ "నేపథ్య-రంగు" మెను బటన్ మారే రంగు. ఆదర్శవంతంగా, ఈ రెండు రంగులు ఎంపిక చేయని దానికంటే తేలికగా ఉండాలి:
CSS విభాగాన్ని మూసివేయండి. మీరు పత్రం యొక్క CSS భాగంతో పూర్తి చేశారని పేర్కొనడానికి క్రింది కోడ్ను నమోదు చేయండి:
మెను బటన్ కోసం పేరును సృష్టించండి. కింది కోడ్ను నమోదు చేయండి కాని డ్రాప్-డౌన్ మెను బటన్ పేరుతో "పేరు" ని మార్చాలని గుర్తుంచుకోండి (ఉదాహరణ: మెను):
మెనుకు లింక్లను జోడించండి. డ్రాప్-డౌన్ మెనులోని ప్రతి అంశం ఏదో ఒకదానికి లింక్ చేస్తుంది, ఇది ప్రస్తుత వెబ్సైట్లోని పేజీ లేదా బాహ్య వెబ్సైట్ కావచ్చు. కింది కోడ్ను నమోదు చేయడం ద్వారా ఎంపికను డ్రాప్-డౌన్ మెనుకు జోడించండి, వీటిలో మీరు భర్తీ చేయాలి https://www.website.com లింక్ చిరునామాతో (కుండలీకరణాలను ఉంచండి) మరియు "పేరు" ను లింక్ పేరుతో భర్తీ చేయండి.
పత్రాన్ని మూసివేయి. పత్రాన్ని మూసివేయడానికి క్రింది డ్రాగ్లను నమోదు చేయండి మరియు డ్రాప్-డౌన్ మెను యొక్క కోడ్ ముగింపును పేర్కొనండి:
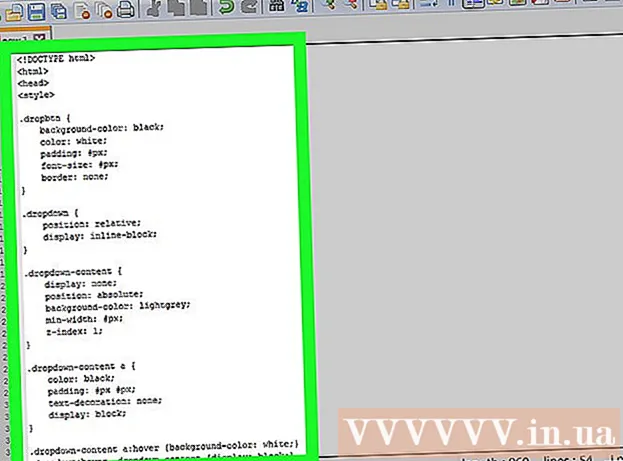
సమీక్ష కోడ్ డ్రాప్-డౌన్ మెనుని నిర్దేశిస్తుంది. స్నిప్పెట్ ఇలా కనిపిస్తుంది: ప్రకటనలు
సలహా
- వెబ్సైట్లో పోస్ట్ చేయడానికి ముందు ఎల్లప్పుడూ కోడ్ను సమీక్షించండి.
- పై సూచనలు డ్రాప్-డౌన్ మెనుల కోసం, మీరు మెను బటన్ పై మౌస్ పాయింటర్ను ఉంచినప్పుడు పని చేస్తుంది. మీరు క్లిక్ చేసినప్పుడు మాత్రమే క్లిక్ చేసే డ్రాప్-డౌన్ మెనుని సృష్టించాలనుకుంటే, మీరు జావాస్క్రిప్ట్ ఉపయోగించాలి.
హెచ్చరిక
- మేము "నలుపు" లేదా "ఆకుపచ్చ" వంటి ట్యాగ్లను ఉపయోగించినప్పుడు HTML రంగు చాలా పరిమితం. కస్టమ్ రంగులను సృష్టించడానికి మరియు ఉపయోగించడానికి వినియోగదారులను అనుమతించే HTML కలర్ కోడ్ జెనరేటర్ను మీరు చూడవచ్చు.